text to speech tutorials
How to add text to speech to Shopify
If you have a Shopify website where you want to add WebsiteVoice text to speech, you can do it easily by following the next tutorial.
First of all, proceed to create a completely free account in WebsiteVoice here, make sure to write your Shopify website domain and your email address.
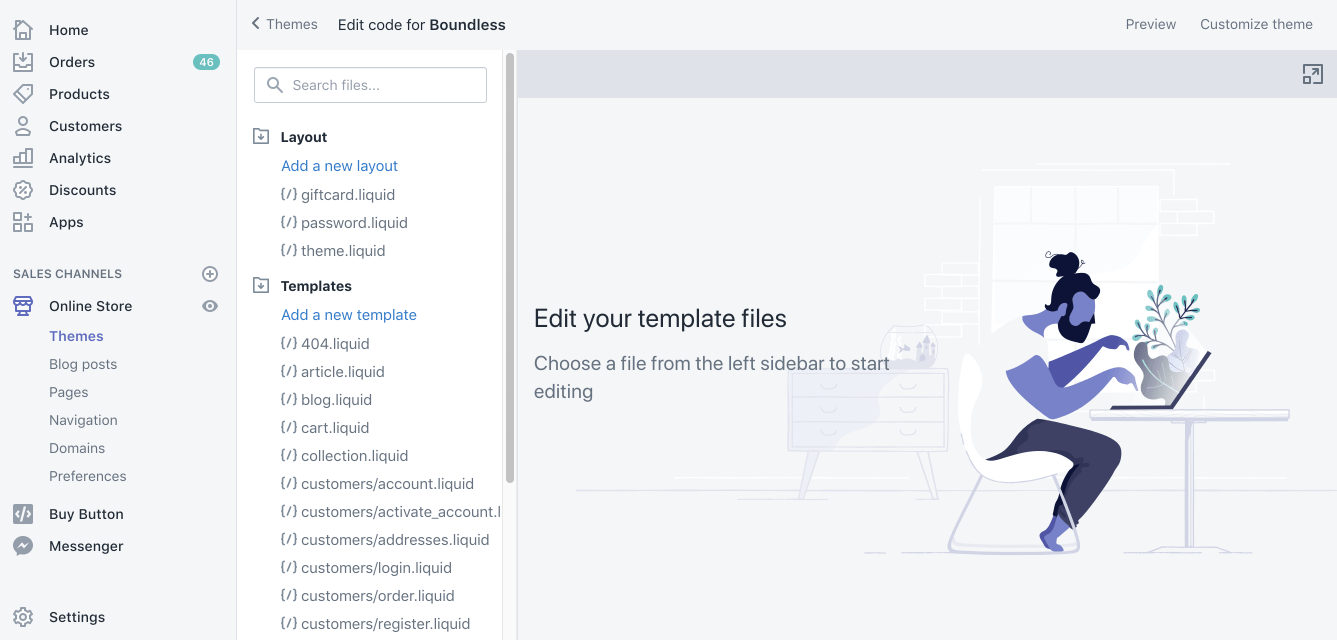
- From your Shopify admin, go to Online Store > Themes.
- Click Actions > Edit code.
- The code editor shows a directory of theme files on the left, and a space to view and edit the files on the right like the following image:

- Select the
layout.liquidfile (ortheme.liquid) to edit the contents of your Shopify website and look for the closing</body>tag.
Before it, paste the javascript you will find in your WebsiteVoice dashboard and save the changes.
Your widget should now appear in your website. If it doesn’t for any reason, you can contact us here and we will tell you what you might be missing.
Please note that the widget automatically detects where it should appear and where it shouldn’t based on the text that should be read. So it might happen that in some pages it appears and on others it doesn’t. If you want it to appear on a certain place where it doesn’t, you can add a custom text selector in your WebsiteVoice dashboard, but this requires more advance knowledge and it’s out of the scope of this tutorial. We suggest that you contact a website developer if you need help with that advanced customization.