text to speech tutorials
How to Add Text-to-Speech to Webflow Websites?
Adding text-to-speech functionality to your Webflow websites is a quick and effective way of increasing accessibility. Moreover, it provides a better user experience and engagement to visitors who like listening to online content instead of reading it.
The good thing is that you can enhance Webflow accessibility with WebsiteVoice in only 2 simple steps. WebsiteVoice ensures quick and easy integration with Webflow through custom JavaScript code.
How to Increase Webflow Accessibility with TTS?
Follow these steps to add TTS to your Webflow websites:
Step 1: Sign up for WebsiteVoice
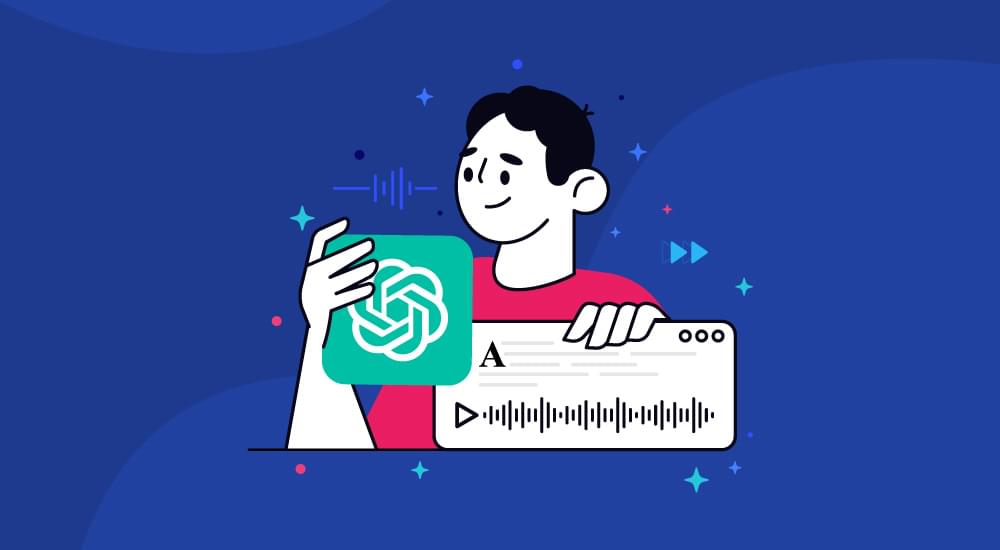
First of all, you have to create an account on WebsiteVoice and either start with your free trial or choose a suitable plan. Once registered, sign in to your account to:
- Configure the language and overall appearance of the widget

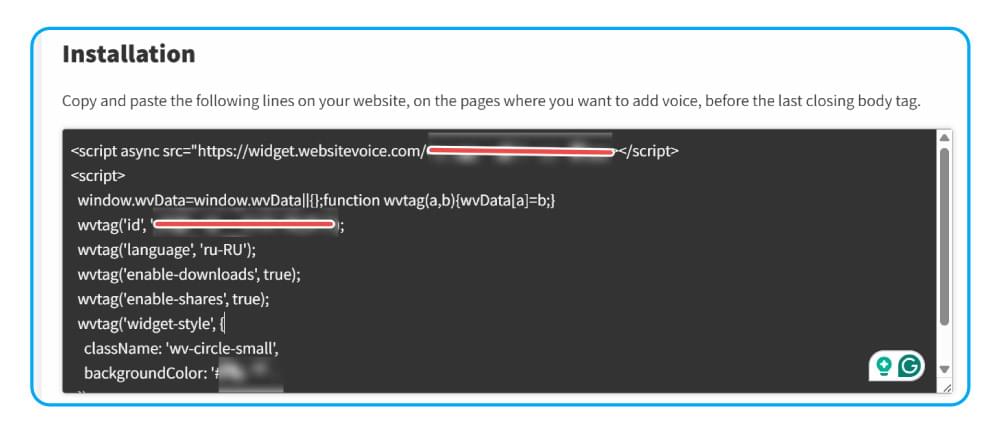
- Copy the embed code for the text-to-speech play button.

Step 2: Add Code to Webflow
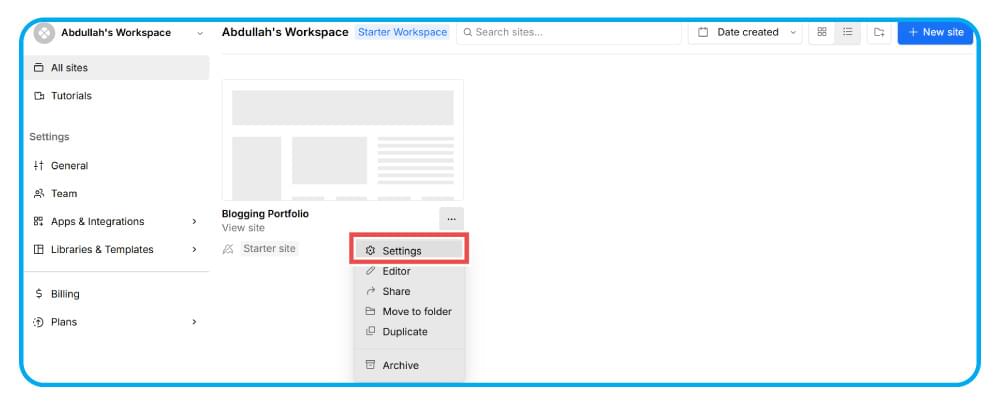
After copying the JavaScript code from WebsiteVoice, you have to add it to your Webflow website to enable the text-to-speech feature. You can do it by opening your Webflow account and accessing project settings.

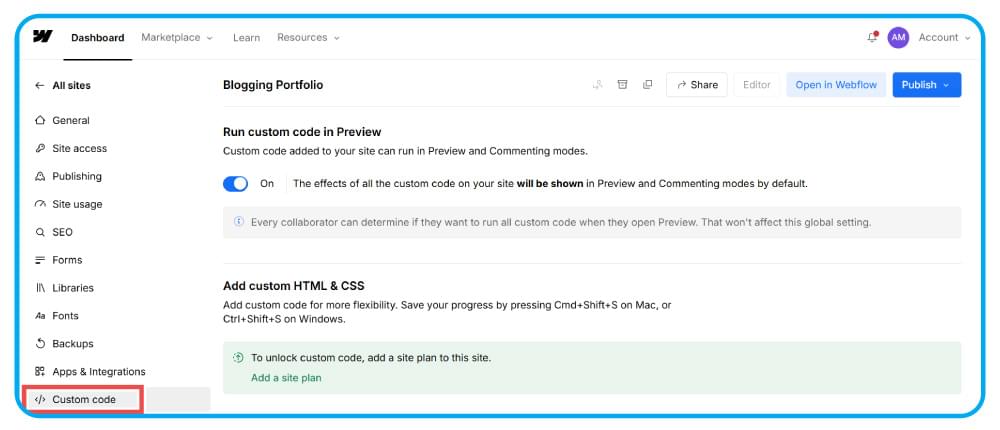
Open the Custom Code settings from the left panel and make sure you have a paid Webflow plan to embed the WebsiteVoice TTS widget into your project.

Scroll down to the Footer Code section and paste the copied code from WebsiteVoice. Click on the Save Changes button to enable the TTS button on your Webflow website and ensure higher accessibility.
Remember that after you click the Save Changes option, you should publish or re-publish your Webflow site to make the WebsiteVoice widget live.

WebsiteVoice widget will automatically detect the text content to ensure your target audience can listen to your website’s content, such as blogs.
Why Add Text-to-Speech to Your Webflow Website?
You should consider adding text-to-speech to your Webflow website to get the following benefits:
- Accessibility: Facilitates visually impaired users and those with reading difficulties
- Multitasking: Allows users to listen to your content while performing other tasks
- Learning preferences: Helps auditory learners who retain information better through listening
- Mobile users: Provides hands-free content consumption on mobile devices
Conclusion
Overall, adding text-to-speech functionality to your Webflow website through WebsiteVoice is a quick way of increasing accessibility and user experience. The custom code integration process is quick and can fully implement a reliable TTS play button that converts your website content into natural-sounding speech.