text to speech tutorials
How to transform text to speech
Adding text-to-speech applications to your articles, blogs, or websites can, no doubt, boost user engagement considerably. However, its success may depend on how well does the application’s technology converts your work to have a quality voice feature. Finding the right product for your needs is just one part of the story, the process of actually embedding the app on your website is another.
What is text-to-speech
The very first general English text-to-speech system was developed in 1968, so converting text to audio is nothing new. Text-to-Speech (TTS) points to the ability of a program or system to read text audibly, and a TTS engine outputs a sound caused by waveforms coming from the text being converted to phonemic representation. Nowadays, it is common for such engines to have specialized vocabularies, dialects, or even different languages.
Why use WebsiteVoice to transform text to speech
Now, before we go to actual steps on how you can convert any of your written content to speech, it is important to find the right tool for the job. There are a lot of options online, some of them are cheap but with poor quality and almost no extra features, some have great quality but unreasonably expensive, and some just give exceptional value for their price point. And this is why WebsiteVoice shines amongst the rest. Not only that it is so easy to use, but it can also intelligently convert any of your website’s text into high-quality audio within a few minutes.
WebsiteVoice also offers rich features that are hard to find on other products. Below are some of the key features why you may want to choose WebsiteVoice and nothing else:
- Customizability Who does not want options? The widget itself has a wide variety of configurations and styles to choose from. You can change the audio button to any color of your choice to match your website’s theme, pick a style if you want a slim or a button that will stand out more for better accessibility, and much more.
- Support for multiple languages Over 30 languages to choose from, each with a unique voice for utmost user engagement.
- Artificial Intelligence and Machine Learning WebsiteVoice is equipped with the latest technology to provide natural-sounding voice and automated content recognition to exactly know what part of your web page should be converted to audio.
- Speed control This premium feature allows maximum flexibility on the speed of your audio while maintaining the pitch so readers can listen smoothly and avoid muffled or inaudible voices.
- Widget stats This feature can track how many times your widget is used and it will show the monthly and daily usage, including your top played pages on your website and the countries where the widget was accessed.
How to embed the widget to your website
So, how do we exactly embed the text-to-speech widget on your web page? Below is a step by step guide on how you can easily add the WebsiteVoice widget to your Squarespace website:
- Let us first create a FREE account at WebsiteVoice. It is important that you enter the correct URL of the website where you wish to embed the widget to.

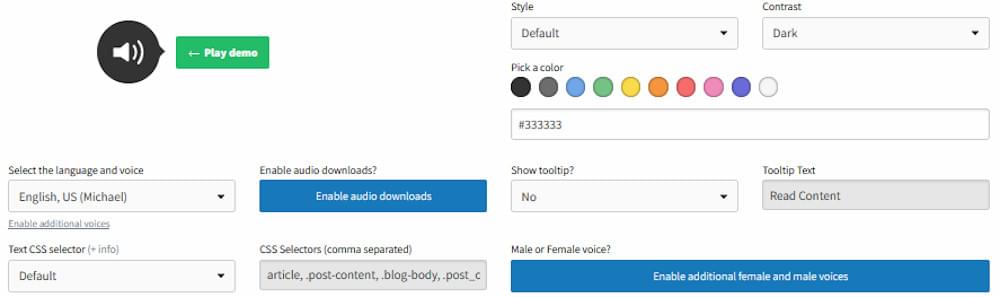
- Once logged in, go to your dashboard and configure or change the style of your widget button as you desired. You can pick one of the preset colors, or you can enter any valid hexadecimal color code (#000000 - #ffffff).

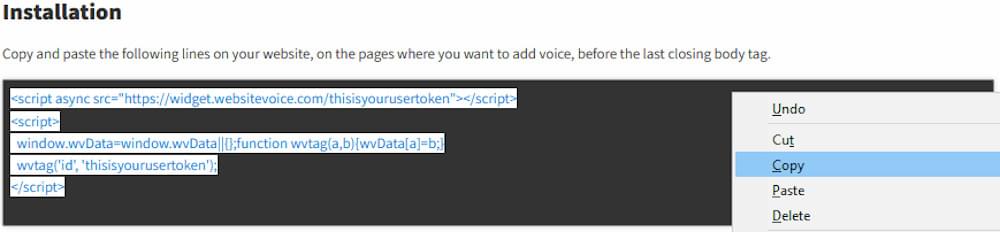
- Copy the lines of code that will appear below the installation section of your dashboard. This script is needed for the widget to function on your website. The more customization you do, the longer the script will become, make sure to select ALL before copying the script.

- To add the script to your Squarespace website, you must use the code injection function on your Squarespace account. Access this option by going to your Home Menu > Settings > Advanced, then click Code Injection.

- Paste the script in the Footer section since you will need to add the script before the closing body tag.

- Remember to click the Save button after adding the script. Visit and refresh your website and the widget should appear.
This is just one example that is focused on Squarespace. There is a lot of other website hosting services that essentially have the same function where you can embed the widget script. Keep in mind that you just need to always place the script right before the closing body tag of the page you wish to add it to.
Specifying the location or selecting a portion for the widget to read
The WebsiteVoice A.I. will automatically detect which text to read from your page once the script is embedded. However, there are times that it may fail if your texts are segregated, or it may not read the part that you want if it’s not specified. The optional function Text CSS selector will come in handy at times like this. Below is an example of how you can use this feature.
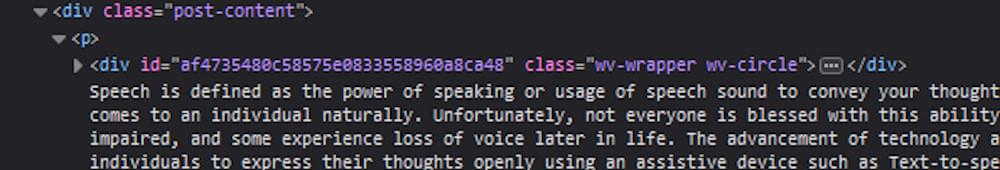
- Go to your website and identify the HTML element that you want the widget to read. For instance, a div class can be selected.

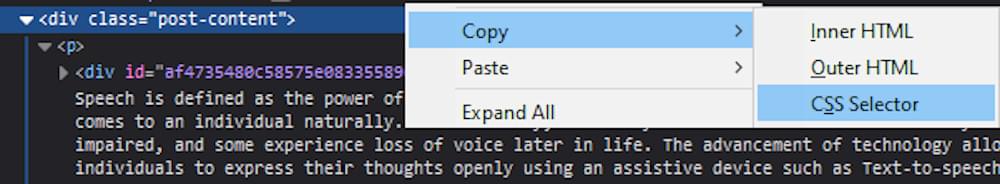
- Copy the CSS Selector of the selected div class.

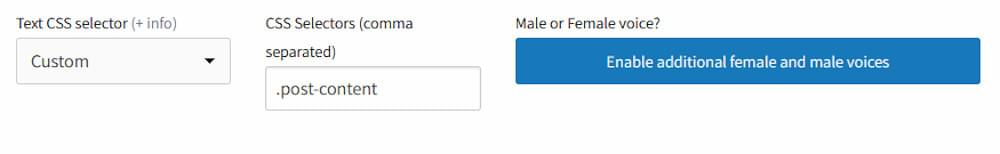
- Go to your WebsiteVoice dashboard, select “Custom” on the “Text CSS selector” option and paste the CSS selector in the widget creation page as shown below:

- Copy the generated script and paste it on the webpage of your website where you want to add the audio. Make sure that it is placed right before the last closing body body tag.
As easy as that, you will be able to add a text-to-speech widget on any of your web page content.
Conclusion
Whether it’s for user engagement or accessibility, there is no denying that using a dedicated text-to-speech widget will elevate the quality of your content. The tool doesn’t need to be expensive, you just have to find the right one that does the job well with all of the necessary features that are just right for you.
WebsiteVoice offers an excellent product that uses an advanced A.I. with handy features that enhances the overall experience of the end-user. Make sure to take advantage of these features for the maximum satisfaction of your audience. It will surely grab their attention, and in return, boost your website’s traffic.
Get your free text-to-speech widget now!